[adsense]
カスタマイズツールの使い方
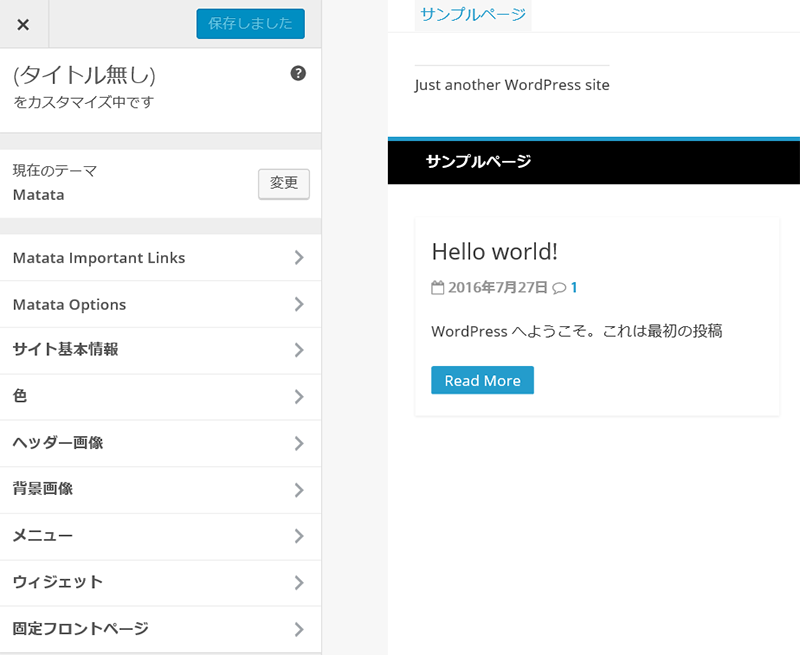
ではサイトを表示してみてください。左上の「?」アイコンをクリックすると下図のようになります。

左側にあるのが「カスタマイズ ツールバー」です。
ここで大まかなサイトの設定が行えます。
このツールバーは選んだテーマによって異なります。
これをさらにカスタマイズすることも可能ですが、ここではそのまま使っていきましょう。
「Matata Options」の説明
では上から順にみていきます。

まず①を開くと

このなかでは「View Demo」をクリックしてください。
完成のイメージが分かります。
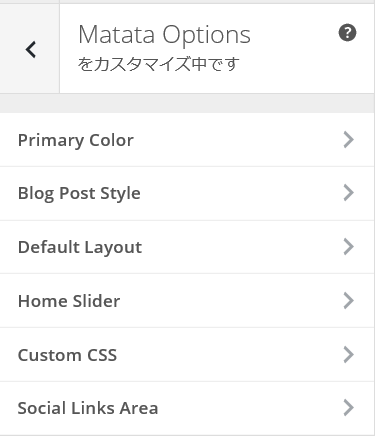
次に②を開くと

「Primary color」はサイトの色を変更できます。このサイトは初期設定のまま使っています。

「Blog Post Style」は「Blog」を選ぶと投稿が縦並び、「Magazine」を選ぶと投稿が2列に表示されます。
お好みの合わせて選んでください。(このサイトでは「Magazine」を選んでいます。)

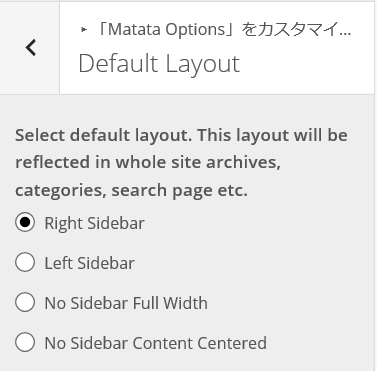
「Default Layout」はサイドバーの位置を指定できます。
順番に右、左、サイドバーなしの横幅最大、サイドバーなしの指定横幅です。
(このサイトでは「Right Sidebar」です。)

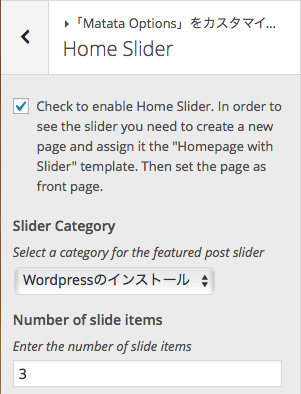
「Home Slider」は固定ページに投稿のアイキャッチ画像をスライド式に表示させることができます。
使用するとまるでプロが作ったようなページが出来上がります。

ただしこの設定はここでチェックボックスにチェックを入れ、
カテゴリーを選んだだけでは反映されません。
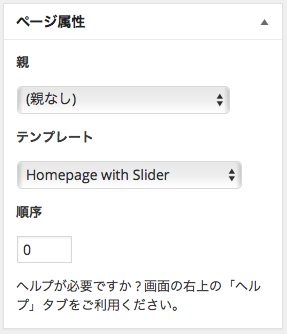
スラードを表示させたい固定ページのページ属性のテンプレートを
「Homepage with Slider」に設定します。
設定したい方は一度カスタマイズを保存してから固定ページの編集の戻り、下図のように設定してください。

このサイトではTOPページ、「このサイトについて」で使用しています。
次の「Custom CSS」はCSSの知識のある方が使用してください。

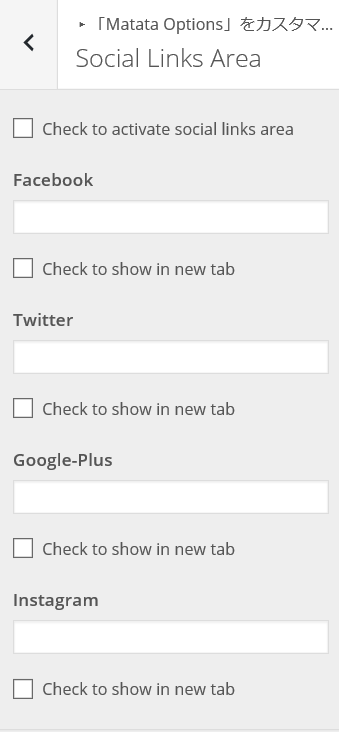
「Social Links Area」はFacebook,Twitter,You tubeなどのリンクを設定できます。
お好みに合わせて設定してください。

以上で「Matata Options」の設定は終わりです。


コメントを残す