[adsense]
画像を最適化するプラグイン
このサイトで使っている画像はPhotoshopでWeb用に最適化しています。と言いますのは画像データが大きいとそれだけ読み込みに時間がかかって、閲覧者をイライラさせることになってしまいます。ですのでできるだけ画像は軽くしておいたほうが閲覧者のためです。
とは言え、Photoshopで最適化しても、さらに軽くしてくれるプラグインがあります。
それが
「EWWW Image Optimizer」

これを使うと、さらに10%〜15%はデータが軽くなり、閲覧がスムーズになります。
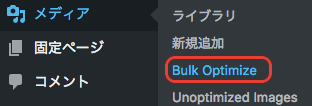
使い方はとても簡単でまずインストールしたあと、ダッシュボードの左の「メディア」から「Bulk Opitimize」を選択。

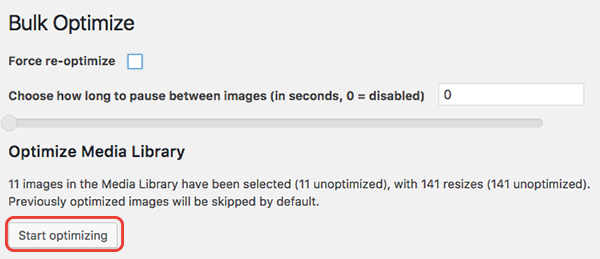
下の画面の「Start Optimizing」をクリックするだけで、アップロードした画像が縮小されます。

サイドバーのスクロールを固定するプラグイン
Webを閲覧してもらうとき、サイドバー(サイドカラム)にアフィリエイト広告やAdsenseを入れている場合は本文をスクロールしていったときにサイドバーも同時にスクロールしてしまうと広告が見えなくなってしまいます。
そんなときに役立つのがこのプラグイン
「Standard Widget Extensions」

このプラグインをインストールすると、ページをスクロールしていったときに本文はスクロールしていきますが、サイドバーは固定されます。
ですので、特にAdsense広告をサイバーの一番下に持ってきておくと、常にその広告が固定されて表示されるようになります。
使い方はただインストールするだけ。本当にシンプルに設定できますのでぜひ利用してください。
画像まわりに飾りをつけるプラグイン
画像を配置するときに、そのままでも問題ないと思いますがちょっとアレンジをしたい、と思った方にはこのプラグイン、
「Wp Image Border」

がおすすめです。
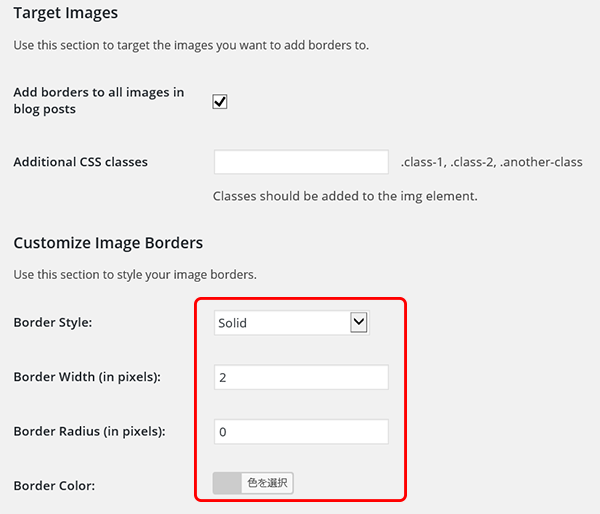
使い方はプラグインの「setting」から、ご希望の色や枠線の形を選ぶだけです。

いろいろなパターンがありますので、赤枠部分を変えてお好みの形を選んでください。(私個人的にはシンプルな形が好きなので、このような設定になっています。)
ページトップにスクロールさせるプラグイン
特にスマホで閲覧してくれている方に有効な、というより必須のプラグインだと思います。
検索するとかなりの種類がありますが、このサイトで利用しているのは「jQuery Smooth Scroll」

理由はシンプルで安定しているからです。
他のスクロールプラグインは形や色などいろいろとカスタマイズできるようなものが多いですが、要はページ上部に移動してくれればいいわけで、そこにあまりこだわる必要はないと思いこれを利用しています。

コメントを残す