[adsense]
カスタマイズツールの使い方②
次に③以降の説明をします。

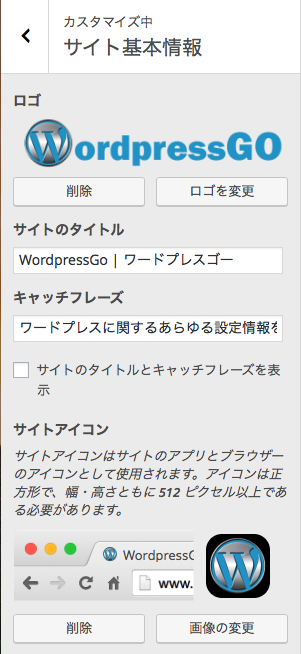
③の「サイト基本情報」では以下のように設定しました。

ロゴについては推奨が「150px × 50px」(幅×高さ)ですが、このサイトのロゴのサイズは「500px x 90px」です。

このロゴは「Adobe Photoshop」で作成しています。使い慣れていることもありますが、
Webのパーツを作るのには一番適していると思います。よろしければ下のバナーをクリックし
導入をご検討ください。
他にも色々なデザインアプリがありますので、ご自身にあったもので構いません。
「サイトのタイトル」、「キャッチフレーズ」はこのサイトでは非表示にしています。
サイトのアイコンは 「512px × 512px」で作成しています。
これはWebブラウザー(ChromeやFireFox、IEなど)のタブに表示されるものです。
![]()
以前は別に設定する必要がありましたが、このWordpressのバージョン以降ではここで設定するとすぐさま反映されます。
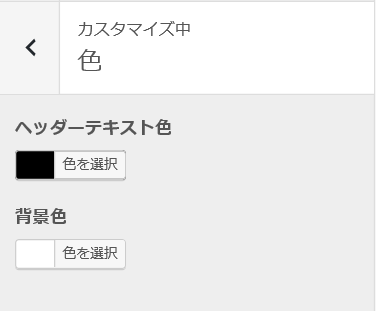
④の「色」はヘッダーのテキストと背景色です。(サイト情報で「サイトのタイトルとキャッチフレーズをオフにした場合は「ヘッダーのテキスト色」は表示されません)
背景色は初期設定のまま、白にしています。

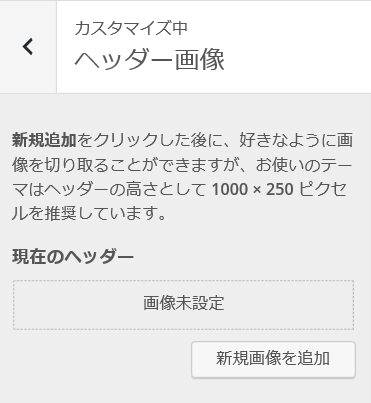
⑤の「ヘッダー画像」は「1000px x 250px」を推奨としていますが、こだわりがない限りは設定しなくてもいいと思います。
というのはパソコンでは綺麗に表示されますが、タブレットやスマホではリサイズされて表示されますのであまりお勧めしません。

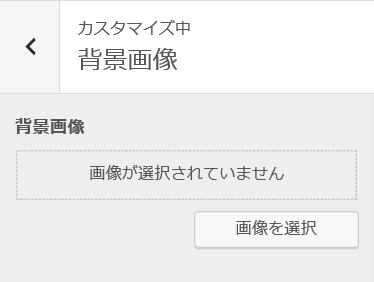
⑥の「背景画像」はお好みに合わせて設定してください。(このサイトでは設定していないので、白で表示されています)

⑦の「メニュー」はサイトの構造を指定します。今はまだ投稿など何もない状態ですので、後で設定方法を説明します。

⑧の「ウィジェット」はサイドバーやフッター(サイトの下部に表示される内容)を指定します。
こちらも⑦と同様、まだ他の投稿がないので後述します。

⑨の「固定フロントページ」はどのページを最初に表示させるか、そしてその内容は何を表示させるか、を決めます。
「最新の投稿」を選べばトップページに投稿が表示され、固定ページを選ぶと選んだページが表示されます。

以上、カスタマイズツールバーの説明でした。


コメントを残す