[adsense]
タイトル(見出し)飾りのCSS設定
WordPressのテーマのほとんどにはタイトル(見出し)の飾り設定がありません。
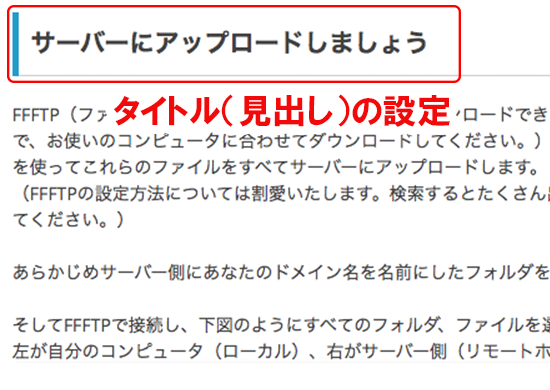
ここでは、下図のような見出しを作る方法を説明します。
左に縦ライン、下に横のラインです。

これはCSS(カスケード スタイルシート)に手を加えて行います。
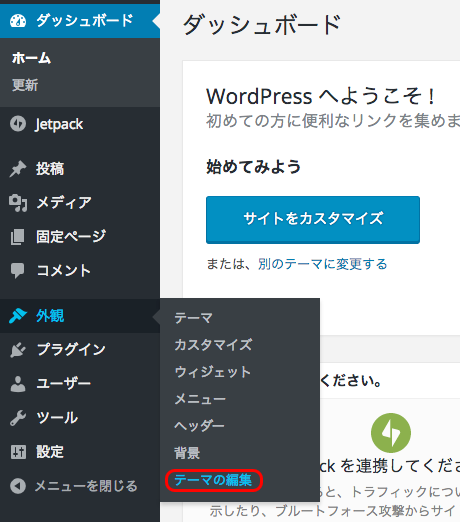
まず、「ダッシュボード」→「外観」→「テーマの編集」の順に操作してください。

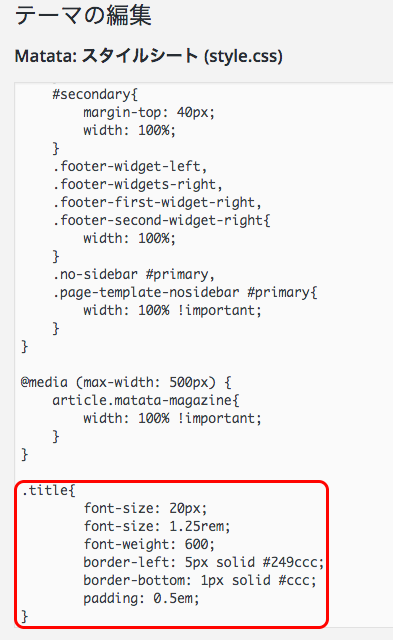
「テーマの編集」画面にになりますので一番下までスクロールし、下のコードを図のようにそのままコピー、貼り付けてください。
色はお好みに合わせて変更してください。
.title{
font-size: 20px;
font-size: 1.25rem;
font-weight: 600;
border-left: 5px solid #249ccc;
border-bottom: 1px solid #ccc;
padding: 0.5em;
}
「border-left: 5px solid #******;」の******の部分を変えると左の縦ラインの色が、
「border-bottom: 1px solid #******;」の******の部分を変えると下の横ラインの色が変更できます。
下の図の赤枠のようになればOKです。ファイルを更新するのをお忘れなく。

タイトル(見出し)飾りのHTML設定
CSSが設定できましたら、実際にHTMLの記述です。
以下のように本文に記述してください。
<h3 class="title">タイトル </h3>
これは投稿で頻繁に使うので、メモ帳などにコピーを取っておくと便利です。


コメントを残す